Jeg elsker digitalt design, og der er ingen tvivl om at en flot designet hjemmeside eller app holder min interesse længere end det modsatte. Ifølge UX giganten Nielsen Norman group er brugere mere tollerente overfor mindre usability fejl og mangler hvis de finder interfacet visuelt tiltrækkende. Et flot digitalt design giver mig lyst til at udforske, læse og blive på siden eller i appen, og selvom man ikke skal ofre usability for skønhed er et flot hjemmeside design lige så vigtigt som usablity når det kommer til konverteringer.
Som informationsarkitekt er jeg ikke uddannet inden for digitalt design, det er noget jeg har måtte lærer på egen hånd. Men da jeg havde fået Adobes programmer ind på rygraden og stod med mine første opgaver gik det op for mig at jeg manglede en grundlæggende viden om designmæssige virkemidler. Jeg havde mange ideer, men der manglede altid lige det sidste. Det blev, på en eller anden måde aldrig helt lige så godt, som jeg gerne ville have det. Nu, hvor jeg ser tilbage på det, er det klart for mig at jeg ikke fik lavet min research godt nok. Jeg kørte afsted med min første inspiration og fik nok heller ikke lavet nok iterationer.
I dag laver jeg en grundig research inden jeg kaster mig ud i en ny opgave. Jeg har samlet 4 tips til inspiration og ressourcer der danner et solidt grundlag for et flot digitalt design.
1. Læs dig klog på trends i blog-land.
Viste du at der er meget få brugere der når at læse alt der står på din hjemmeside? Muligvis, men viste du så at du nu ikke længere har 12 sekunder til at fastholde dine brugere? I en undersøgelse fra Microsoft i 2015 viste det sig at brugeres koncentrationsevne er faldet til 8 sekunder. Hvad kan du nå på 8 sekunder med tekst? Ikke meget vel – disse informationer er vigtige at holde sig opdateret med når du laver dit web design.
Du kan læse dig klog på UX, UI og design trends i blog-land. Der findes utallige design blogs, dem jeg bedst kan lide at bruge er…
The blog, Adobe
Adobes blog kan være et godt sted at researche generelle design trends lige nu. Adobe har f.eks. lige postet en artikel om de kreative trends i det nye årti og i en ny verden. Her nævner de f.eks. ’all ages welcome’ trenden hos specielt skønhedsbrands, hvor modeller og design ikke længere er så ungdoms skønhedspræget, men nu har fokus på flere aldersgrupper. En basis viden om trendsne lige nu giver mig en godt grundlag for at udvikle et design som er tidssvarende.
Du kan læse hele artiklen lige her
Du kan også læse om hvordan store virksomheder har tilpasset deres reklame strategi i corona krisen, hvilke virkemidler de bruger, og hvorfor de virker. Sidder du og skal udtænke noget SO-ME ind i dit design er dette måske relevant viden. Læs artiklen her.
Derudover kan man få et kendskab til forskellige state of the art metoder til at bygge et solidt digitalt design i deres education section, en viden der måske kommer dig til gode i din næste jobsamtale?
Lad dig inspirere på adobes blog her.
Matters, Designit blog.
Matters er Designit’s blog. Hvis du ikke kender Designit så burde du stifte bekendskab med dem nu. Designit er en konsulent virksomhed der laver de smukkeste UX løsninger, udvikler de fedeste produkter og løsninger. De har en meget bred arbejdsflade og udvikler både hjemmesider, brands, produkter m.v.
Designit’s blog har meget at byde på, deres artikler om løsninger og designs som de har udviklet kan give god inspiration til projekter. De har artikler om tidens trends og de har tilmed også posts omkring deres design/research metoder. Læs bloggen her.

UX Collective
På UX Collective bloggen kan du læse dig klog på alle de gode design principper bag et flot design. F.eks. kan du læse om principperne bag brugen af billeder når du udvikler dit webdesign. Der er meget god viden at komme efter til at forbedre dit overordnede design. Du kan læse artiklen her.
UXdesign oplyser deres kilder på hver artikel så er der et emne du gerne vil vide mere om kan du læse mere om emnet via deres kilder.

2 Bliv inspireret af grafiske designere
Der findes utrolig mange web design inspirationssider, her er dem jeg finder at jeg vender tilbage til igen og igen, og bliver inspireret af.
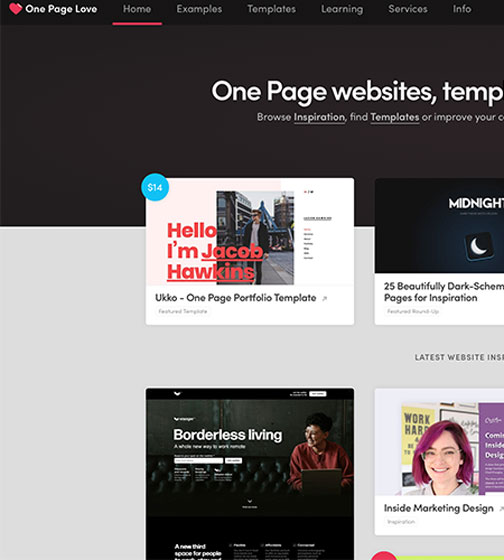
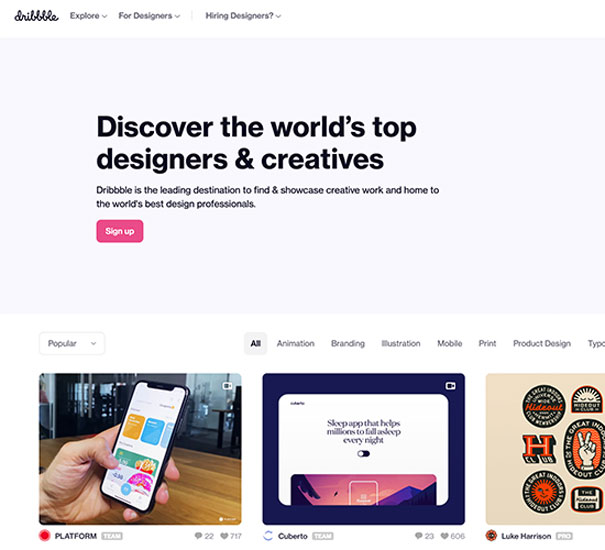
For hjemmeside design er Awwwards og OnePageLove rigtig gode web design inspirations ressourcer. Her kan man se hjemmesider under forskellige kategorier og lade sig inspirere. Herudover er Dribbble og Behance også rigtig gode web design inspirationskilder. Det fede ved Behance er at designere ofte viser deres hjemmeside design, app design og emballage design, hvor man kan se den røde tråd hele vejen igennem designet.




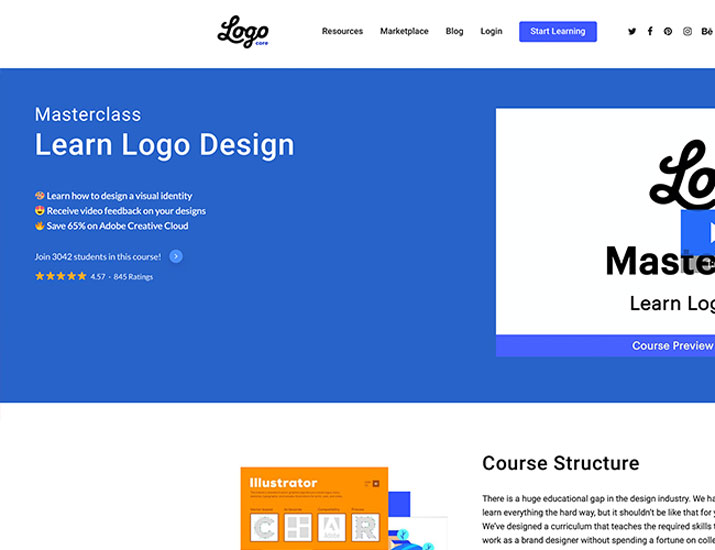
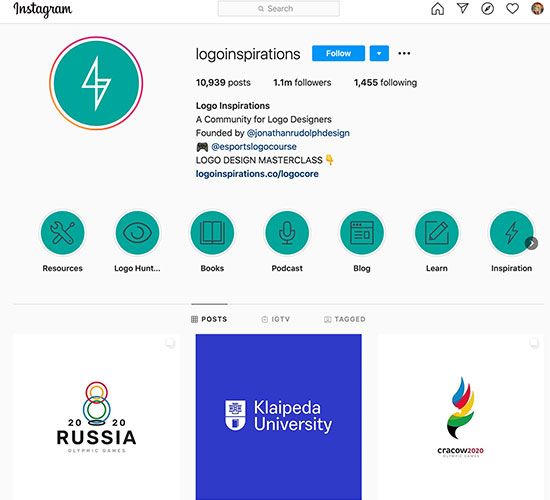
For logo design er Dribbble og Behance også rigtig gode inspirations kilder. Derudover er logocore.com, dem der også hedder logoinspirations på instagram en god ressource. De har også nogle forskellige kurser i logo design.


For rent app design inspiration kan jeg godt lide at kigge på dem der hedder ux_trends og uxui.design på instagram.


3. Lad farverne inspirere dig
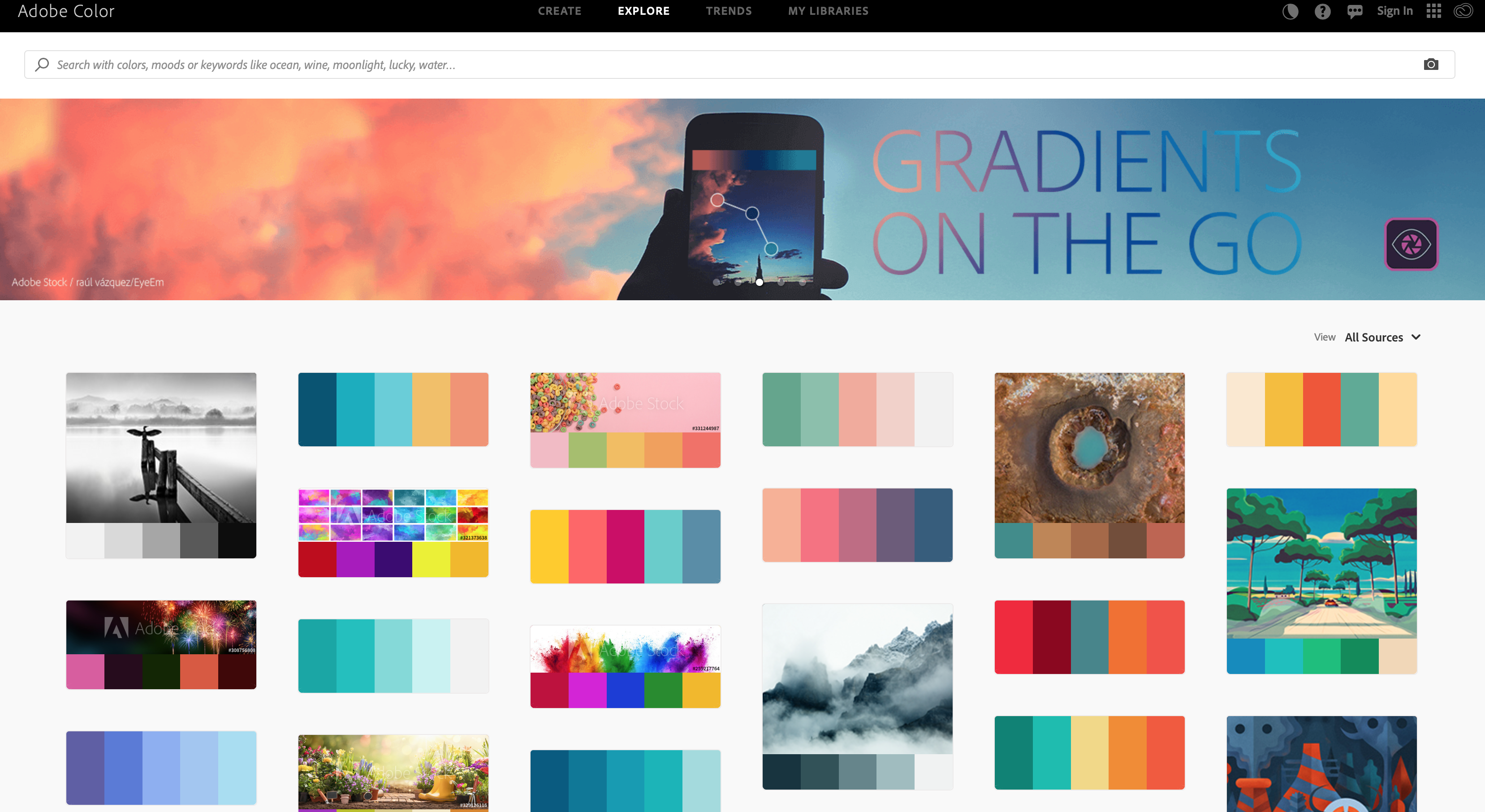
Hvis du syntes det er svært at finde de helt rigtige farver til dit projekt så er du ikke alene. Jeg har aldrig rigtig forstået hvordan man vælger farver i Photoshop, derfor bruger jeg Adobe Color som farve inspiration. Adobe har samlet farveskemaer som fungerer godt sammen.

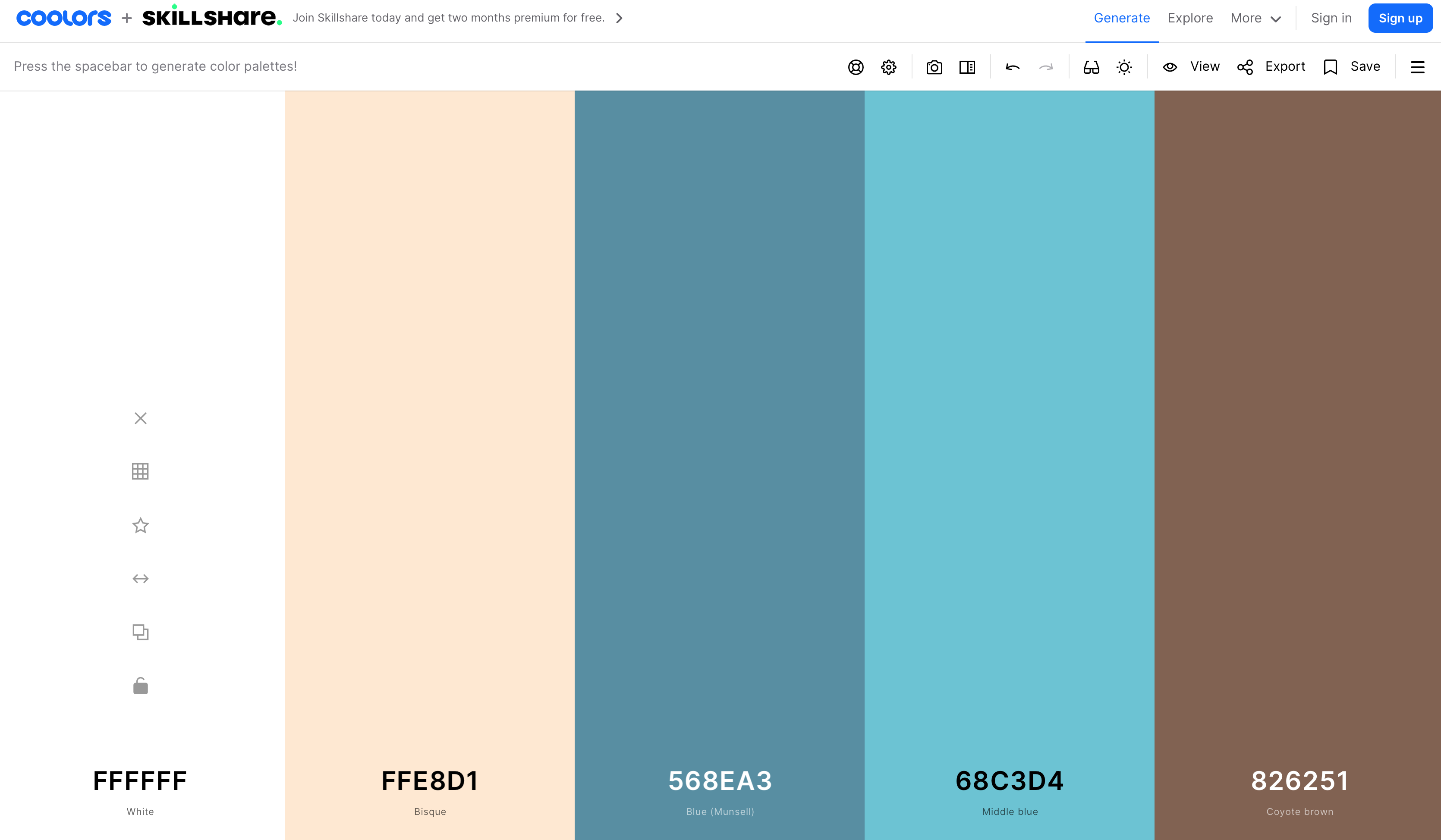
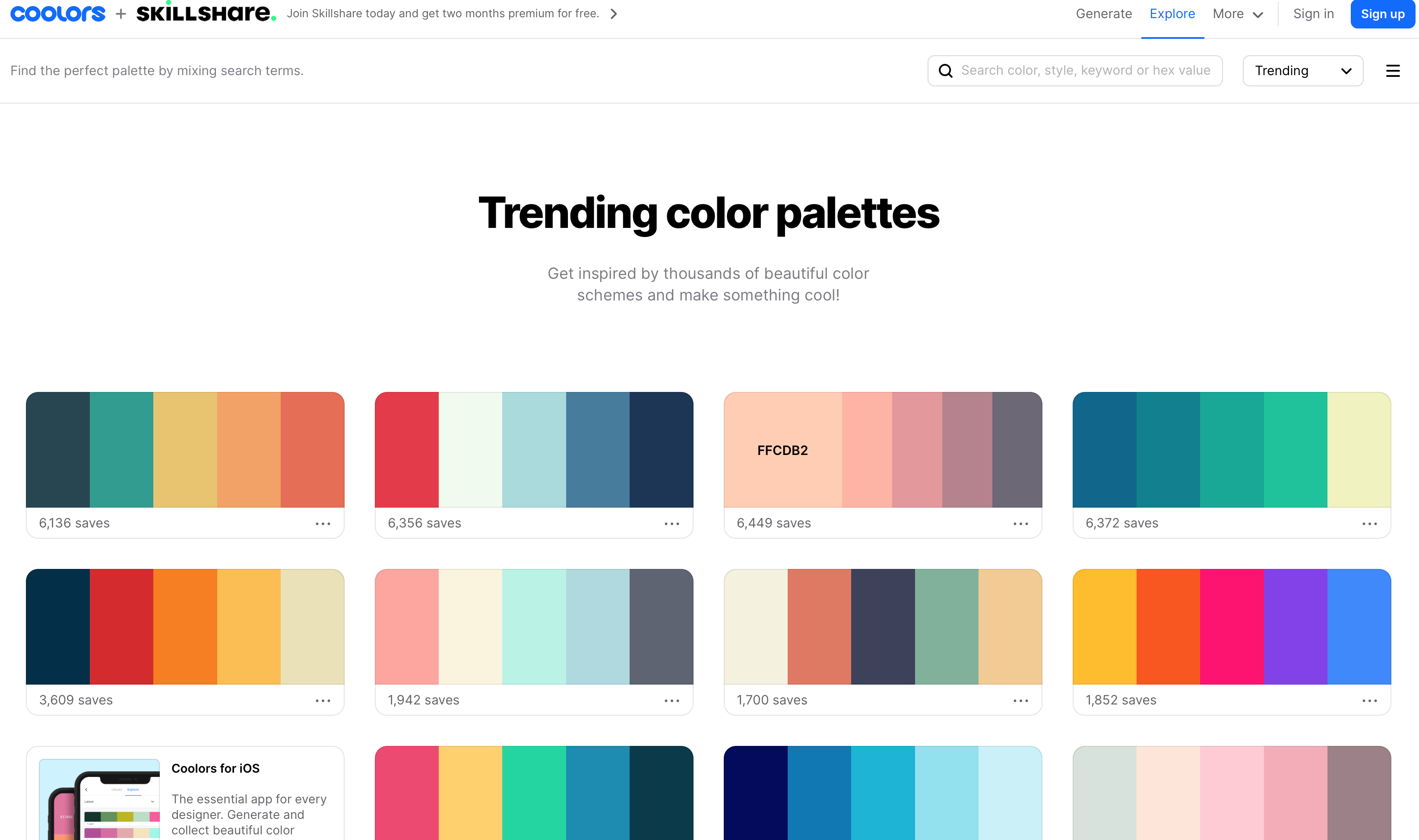
Man kan også bruge en hjemmeside der genererer farver og hjælper dig med at kombinerer dem. På hjemmesiden Coolors kan man generere farveskemaer, man har mange muligheder for at tilpasse de forskellige farver og kombinationer og man har også mulighed for at søge inspiration i deres Explore sektion.


Det kan absolut anbefales at tilegne sig lidt viden om farve psykologi og kombinationer inden man endeligt vælger sine farver til projektet. Her kan jeg anbefale lige at give denne video et kig
Hvis jeg til gengæld har et billede som jeg skal lave et farveskema udfra, lægger jeg billedet ind i photoshop, så vælger jeg filter > pixalate > crystalize. På den måde får jeg photoshop til at gruppere de farver der er i billedet, hvorefter jeg så kan bruge color pickeren til at lave mit farve skema. Hvis det lyder svært kan du se en hurtig video på det her


Jeg elsker gradients og jeg prøver næsten altid lige at se om jeg ikke kan indarbejde en gradient mulighed i mit web design, her bruger jeg uigradients.com til inspiration.

4. Online stock ressourcer
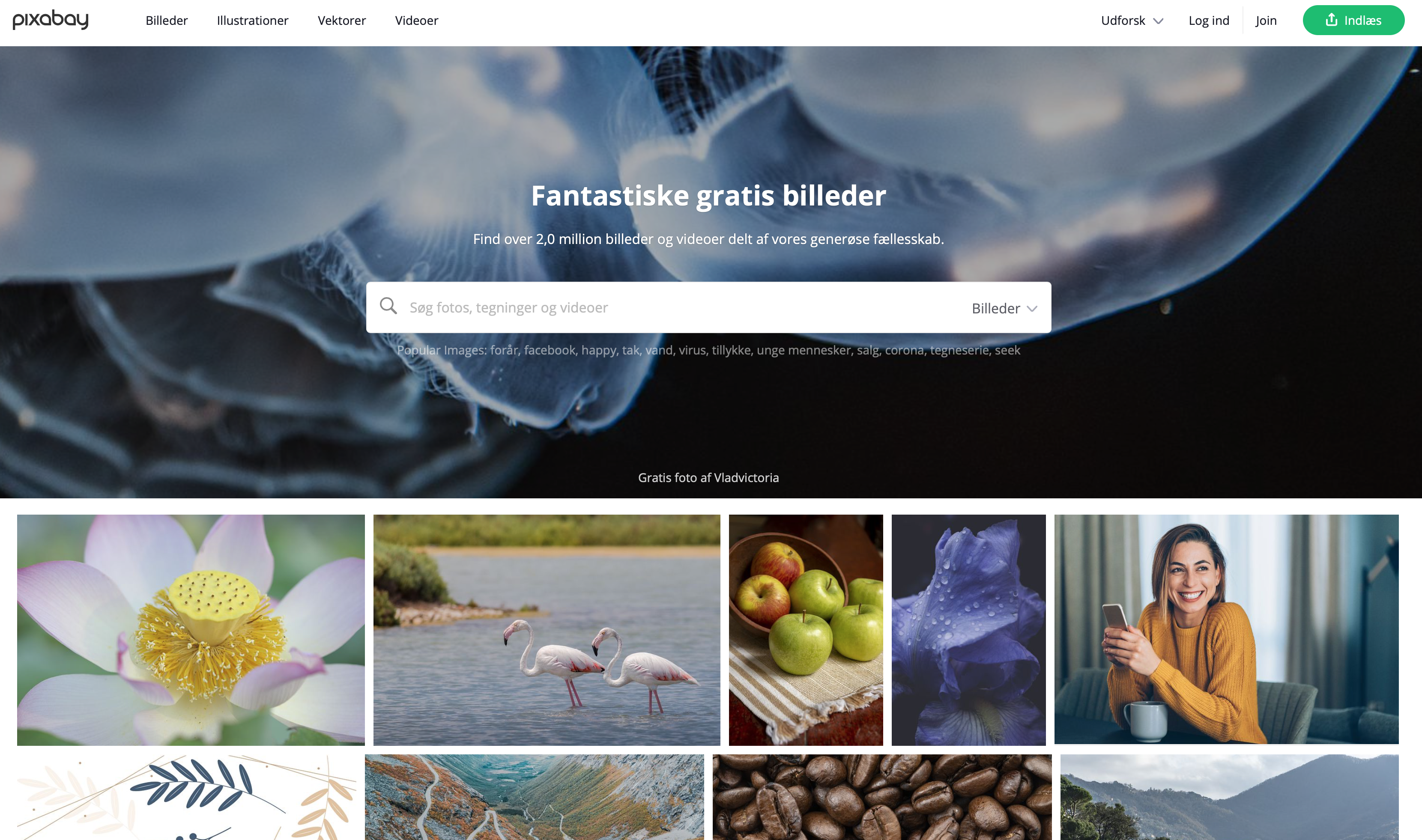
Det er meget få projekter jeg laver uden at hente online stock ressourcer. Ærligt talt laver jeg faktisk igen projekter uden at bruge stock grafik. Her bruger jeg freepik for vektor grafikker og Pexels for photo og små video klip. Pixabay er også en god ressource til billeder og texturer, og fælles for alle disse nævnt er selvfølgelig at de er gratis. I min research er jeg også stødt på Unsplash, hvor du også kan finde massere af gratis stock billeder. Hos freepik er der desværre en begrænsning på hvor mange ressourcer du kan hente pr dag og der er også nogle Premium ressourcer som du skal betale for men du kan komme langt med dem der er gratis.